环境
本插件是一个Chrome浏览器插件, 因此本插件必须安装在Chrome浏览器, 或支持Chrome插件的浏览器.
安装
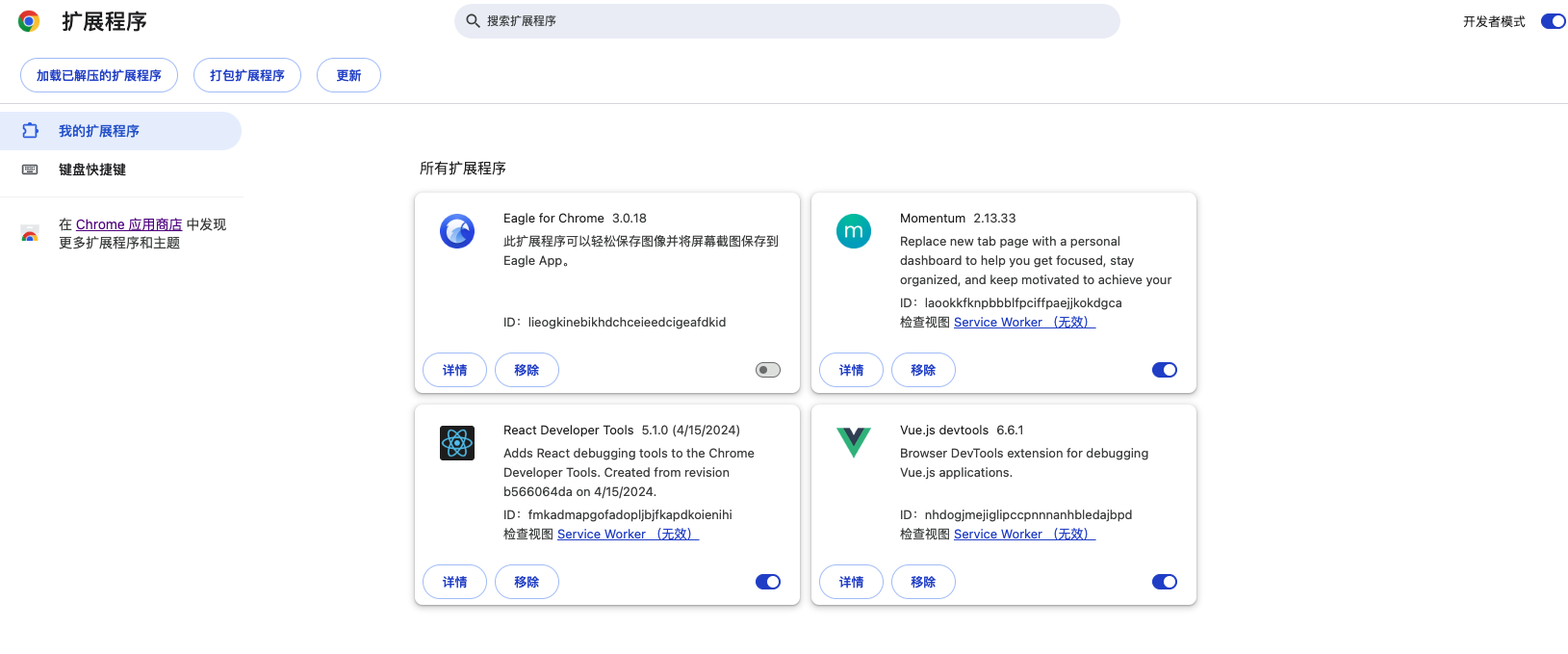
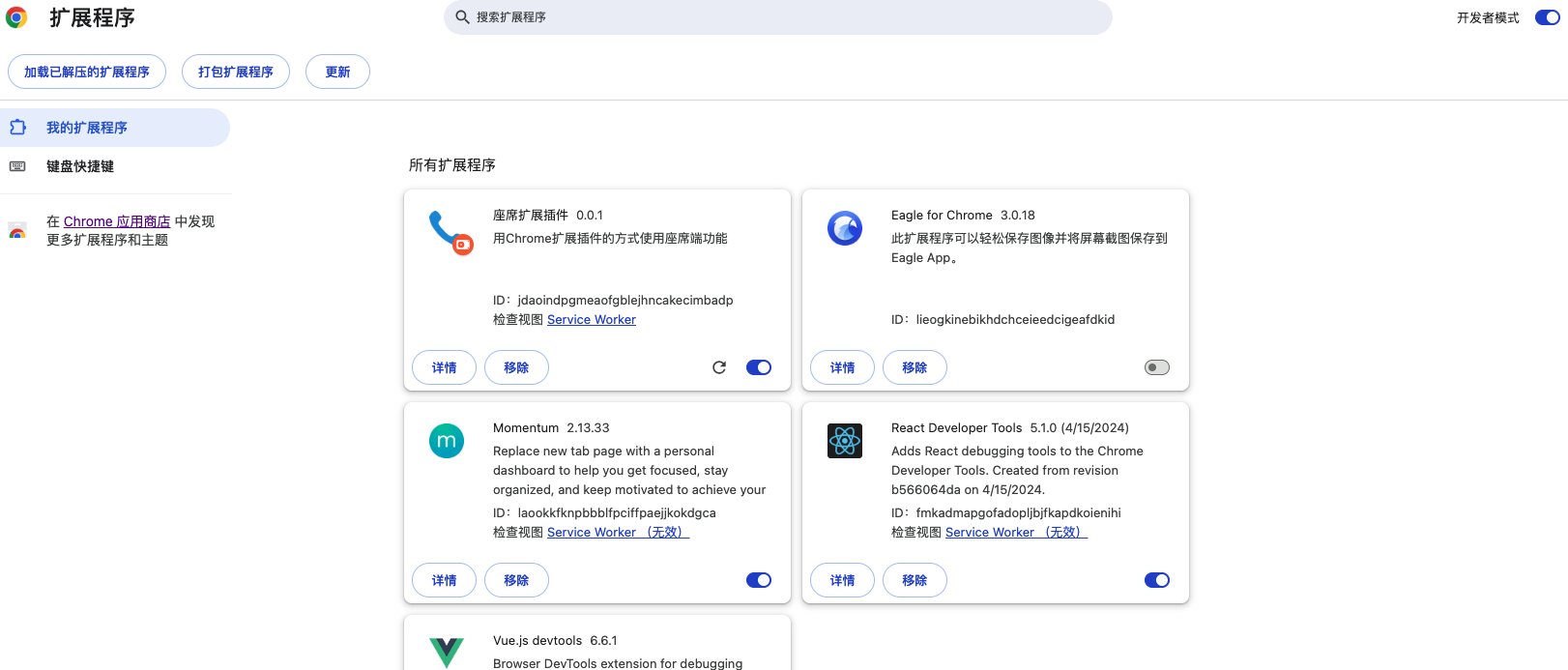
使用Chrome浏览器访问 chrome://extensions/

打开右上角开发者模式开关

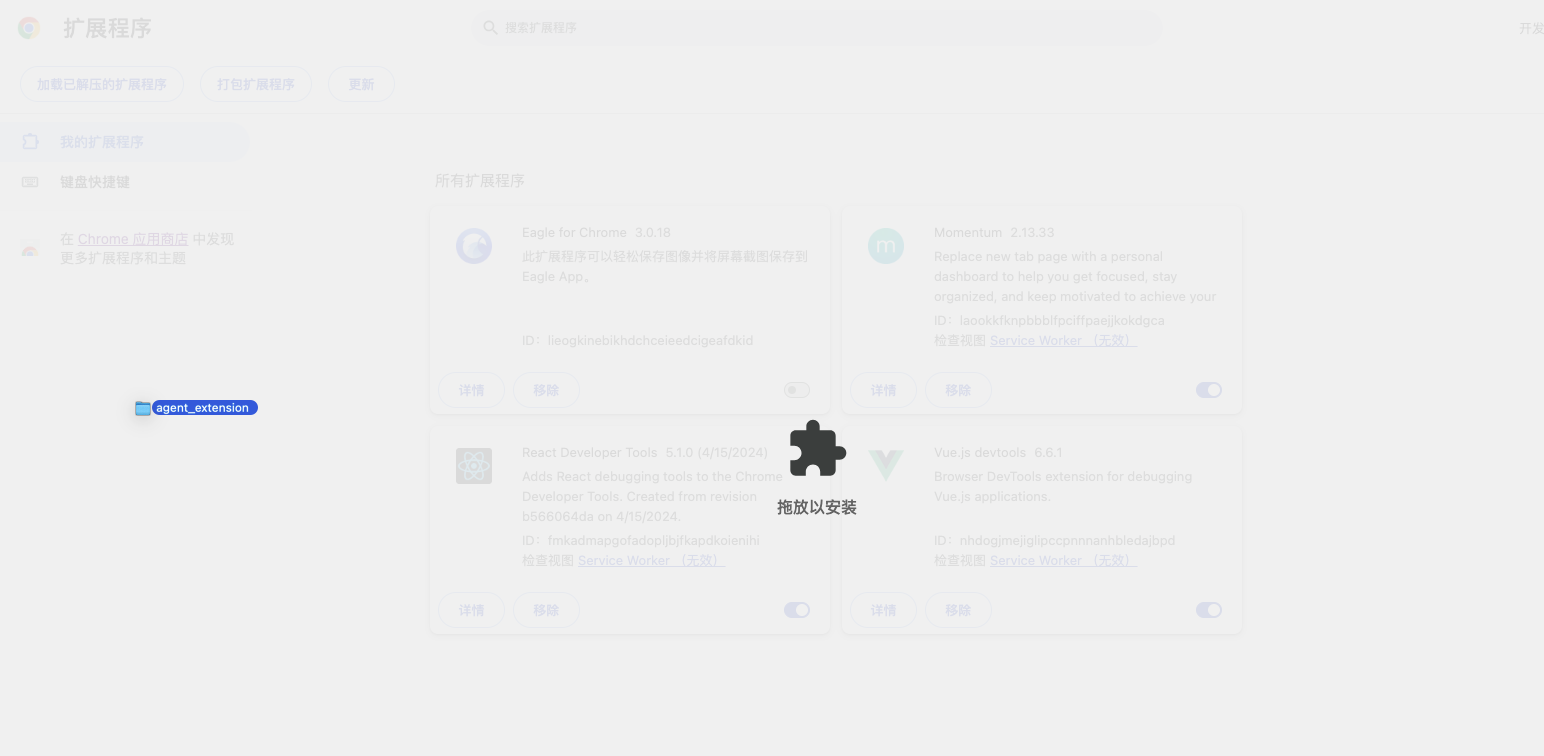
将压缩文件解压之后拖拽至页面释放


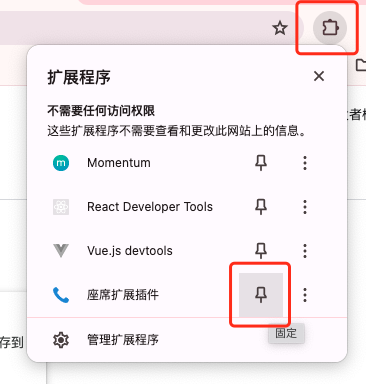
浏览器插件栏, 将座席扩展插件固定在插件栏

看到Chrome浏览器插件栏出现小电话图标之后说明安装成功

使用
选择目标元素, 自动插入整列
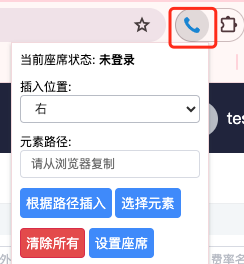
- 点击座席插件图标, 打开插件面板

- 点击
选择元素按钮, 然后在页面中点击选择需要插入呼叫按钮的列(请保证列中数据是可呼叫的数据信息), 列中任意一个元素都可以, 下面示意图中表示要在表格的外显号这一列中插入外呼按钮, 因此我选择了红框所示元素

- 点击选择之后, 所选列中的元素出现了一个外呼按钮
 , 由于当前没有登录座席, 所以无法直接发起呼叫
, 由于当前没有登录座席, 所以无法直接发起呼叫

- 更改插入位置, 点击
清除所有, 会清除已插入的外呼图标( )
)
登录座席
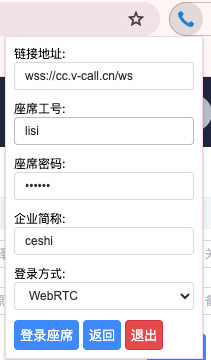
- 点击面板中
设置座席按钮, 进入座席设置页面, 并填写登录座席相关信息

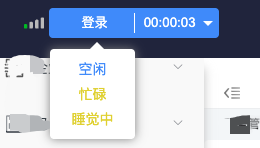
- 点击登录座席, 等待登录成功, 登录成功之后, 页面中会出现座席工具条, 可以拖拽至合适的位置

发起呼叫
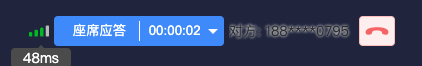
- 座席登录之后, 点击在列表中插入的外呼图标(
 )会对表格中对应的数据信息发起呼叫
)会对表格中对应的数据信息发起呼叫
呼叫状态会同步到座席工具条中

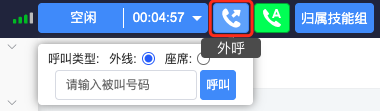
- 使用座席工具条直接发起呼叫, 点击座席工具条中的外呼按钮(
 ), 输入目标号码点击
), 输入目标号码点击呼叫
手动选择单个目标元素插入
- 复制页面中元素的
selector路径, 粘贴到元素路径输入框内
- 点击
根据路径插入按钮, 在selector路径指定元素内插入外呼按钮( ), 使用与自动插入一样.
), 使用与自动插入一样.
删除
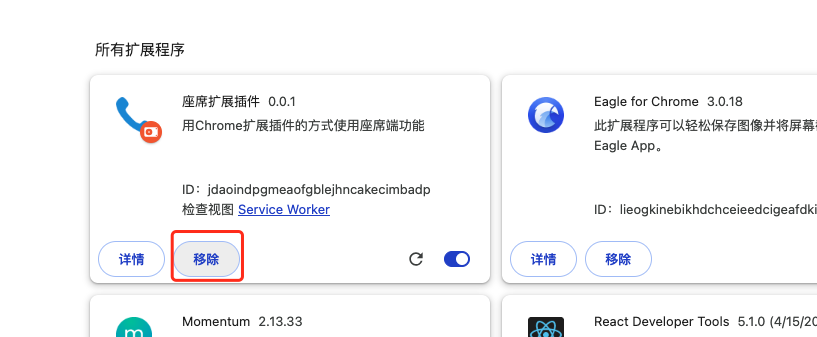
- 使用Chrome浏览器访问 chrome://extensions/
- 座席扩展插件条目的
移除按钮
更新插件
本插件不支持热更新, 更新插件版本需先删除现有版本, 再重新安装新版插件
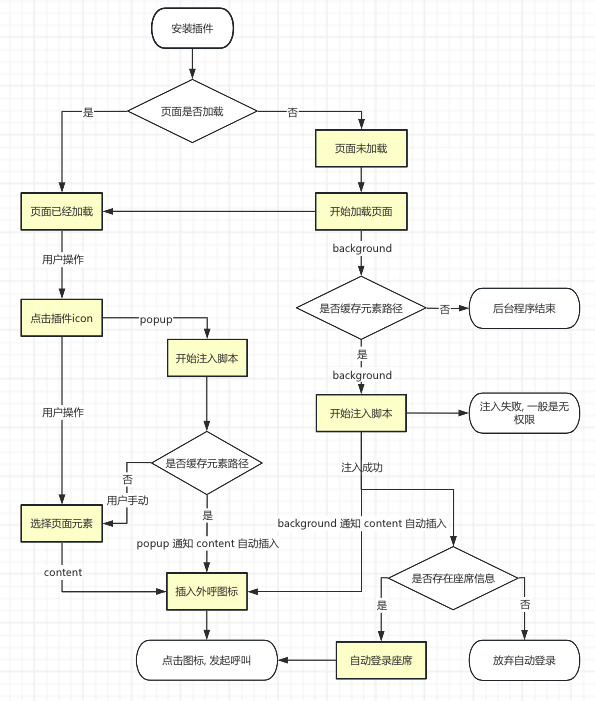
工作流程

文档更新时间: 2025-02-06 04:39 作者:董万越